メリハリがなく読者が読みづらかったりします。
そこで、画像を挟んだりするのもメリハリを出すには良い方法ですが、
大切で読んで欲しい文章や、強調したい文章を枠で囲ったりするのも、
メリハリを出し、読者を飽きさせない良い方法です

CSSに書く方法もありますが、今回はエディタに直接タグを書く方法を説明しますね。
【エディタ貼り付け用タグ】
 グレー実線枠+白色背景 の場合
グレー実線枠+白色背景 の場合<p style="background-color:#FFFFFF;border:1px solid #999999;padding:5px;">こちらに文章が入ります。</p>
 グレー点線枠+水色背景 の場合
グレー点線枠+水色背景 の場合<p style="background-color:#E3F2FB;border:1px dotted #CCCCCC;padding:5px;">こちらに文章が入ります。</p>
 ピンク破線枠+ピンク背景 の場合
ピンク破線枠+ピンク背景 の場合<p style="background-color:#FFE2E8;border:1px dotted #FF99CC;padding:5px;">こちらに文章が入ります。</p>
 [タグの説明]
[タグの説明]分かりやすいようにタグを分解して説明します。
<p style="
background-color:#FFFFFF; /* 背景色 */
border:1px solid #999999; /* 線の太さ 線の種類 線の色 */
padding:5px; /* 枠と文字の隙間 */
">
こちらに文章が入ります。
</p>
 [標準エディタ使用の場合の貼り付け方]
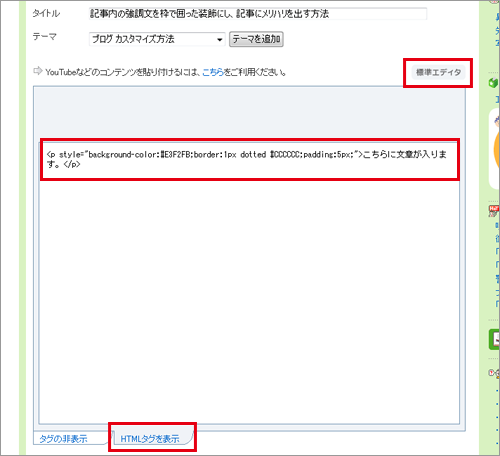
[標準エディタ使用の場合の貼り付け方]標準エディタの下部にある [HTMLタグを表示] タブに切り替えて、貼り付けてください。

 枠を囲む際に、<blockquote></blockquote> を使う方がいらっしゃいますが、
枠を囲む際に、<blockquote></blockquote> を使う方がいらっしゃいますが、こちらは 引用文専用タグ ですので、引用以外はできるだけ使用しないようにしましょう。
 アメブロのカスタマイズ本を出版しました!
アメブロのカスタマイズ本を出版しました!
[ 出版キャンペーン ] をおこないます!
9月16日(木)~9月17日(金)
たくさんの特典をご用意しておりますので、振ってご参加ください♪ 「アメブロでカスタマイズ 魅せるブログデザインを作ろう!」詳細
「アメブロでカスタマイズ 魅せるブログデザインを作ろう!」詳細 Amazonでのご購入はこちら
Amazonでのご購入はこちら