こんにちは、ホームページ作成アドバイザーの田中孝一です。
本日もよろしくお願いします。
最近、ブログのヘッダー画像を本格的に作ろうと思っています。
このブログも半年継続してきて、ブログの方向性が明確になってきました。
ブログの主役はあくまで記事なので、今までヘッダー画像の作成はあえてしませんでした。
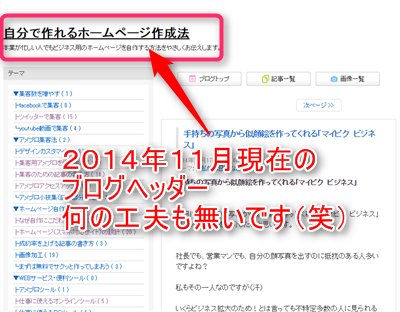
現在のテキストだけのしょぼいヘッダーで、読者にどれくらいこのブログに興味を持ってもらえるのだろうとテストしていたという感じです。

でもそろそろ本格的に作ってみたくなりました。
しかし、ただ自分のブログのヘッダー画像を作っただけではこのブログの面白みがないです。
そこで、今後の記事で
ヘッダー画像を作る過程の実況やヘッダー画像に乗せる内容の準備方法、外注にお願いする時の注意なんかもお伝えできればと思っています。
理想としては、このブログの読者が、今後自由にヘッダー画像の設計が自力ででき、外注依頼で失敗しないようになる事を目指していきます。
それでは、早速ですが始めていきます。
まずは、世の中にある痛いダメダメブログヘッダー画像を調査しました。
ブログのヘッダー画像はとても重要な要素なのに、作り方や設置方法を間違えて痛いブログヘッダー画像になってしまっている人が多いのも現状です。
今回、ブログのヘッダー画像を作成する上で、およそ300ブログ位のヘッダー画像を調査しました。
そうすると、すごくイケてるブログから、ダメダメなブログまでたくさん出てきました。
今回は、ダメダメな方のブログの傾向をまとめました。
これやっちゃいけないでしょう!と思わず言ってしまう
痛いブログヘッダー画像がこちらです。
・売り売りのヘッダー画像になっている
いわゆる、営業サイトやLPに使う引きの強い、セールス用のキャッチコピーを掲載しているパターンです。これはもう完全にアウトですね。
ブログの訪問者はあなたのサービスを買いに来たのではなく、自分の悩みを解消してくれるブログを探している場合が多いからです。
そんな状態の人に、いきなりセールスをしようとすると逃げられるのは目に見えていますよね。
しかも、ブログは新規客だけでなくリピーターも増やしていかなければやる価値半減です。
引きの強いバナーは初回はいいのですが、2回目からはきつくなります。
リピーターのように何度も見る人に逃げられないためにも、売り売りは避けたいところです。
・ブログ記事がしょぼいのにヘッダー画像だけ立派
これは説明の必要が無いですね。だってこんなブログが多いから(笑)
作るのに一生懸命になったけど、作っただけで満足してしまったパターンですね。
ブログ始めようと思ってデザインだけ外注したけど、肝心の中身が伴っていないブログですね。
ブログの主役はまず記事だという認識が無いうちは、立派なブログヘッダーを作っても意味がありません。
・情報詰め込み過ぎて複雑なイメージになっている
ヘッダー画像に、電話やメールやキャッチコピー、本人の写真や商品の写真など、情報を詰め込み過ぎてごちゃごちゃしたイメージがあるバナーを掲載している所も、痛いバナーの一つですね。
ヘッダー画像の1つの役割として、ぱっと見で訪問者にいいイメージを与える「デザイン」を確保している必要があります。
その為には、文字だけではなく写真やキャッチコピーなど必要な素材を良い位置にレイアウトする必要があります。
・ブログ記事のイメージとかけ離れたデザインになっている
無料ブログサービスを使っている場合ありがちなのが、このパターンです。
ビジネス利用なのに個人向けのテンプレートを使っていたり、女性向けのブログなのに男性が好む色を使ってしまったりするパターンです。
これは、ブログを読む人の人物像が全くイメージ出来ていない証拠です。
あなたのブログは誰に向けて書いているのですか?
という事が明確であれば、自然とイメージに合ったブログバナーは思いつくはずなのですが。
いかがでしたでしょうか?
今日は、ダメダメな方のブログについて書きました。
是非、作成のヒントにしてみてください。
今後の記事でヘッダー画像についての設計について深堀していきたいと思います。
どんなデザインで?
どんな内容で?
配置の方法は?
などについてお伝えできるかと思います。
今回の記事を気に入っていただけた方は読者登録へ!