最近アメブロの更新が滞っています。はてなブログを開始してからあまりに調子がいいのでアメブロを書く頻度が落ちてしまいました。
アメブロを書く手順が少し複雑化していますので忘れないように備忘録として書いておきます。
アメブロを書くテンプレート
はるなぴはテンプレートを準備してアメブロを書いています。
簡単なマークダウンファイルです。
---
date: 2018-09-01
title: アメブロを書く手順
draft: false
---
<style type="text/css"><!-- @import url("https://dl.dropboxusercontent.com/s/2pqakqy831ydn16/style.css"); -->
</style>簡単なフロントマターを書いています。いざという時に他のブログシステムに移転できるようにという考えです。
本文トップにはモバイル用外部CSSファイルへのリンクを書いています。ドロップボックスに置いてあるCSSファイルです。
この記述の後ろにマークダウン記法で記事を書いていきます。
マークダウンファイルをHTMLファイルに変換する
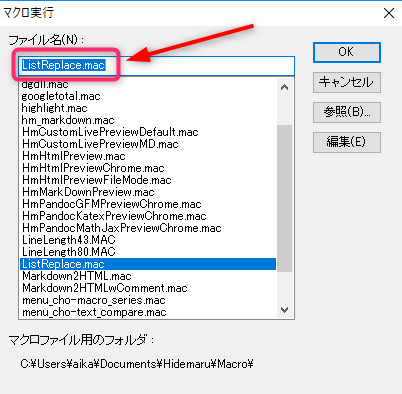
記事ができあがったら秀丸マクロを使ってマークダウンファイルをHTMLファイルに変換します。
更に外部リンクにtarget="_blank"を付加します。これも秀丸マクロを使って行っています。
これに更にAMP対応用の置換マクロを当てます。
最後に目次(Table of Contents)のHTMLを修正するためにulをolに秀丸を使って置換します。
<div class="toc">
<ol>
<li><a href="#アメブロを書くテンプレート">アメブロを書くテンプレート</a></li>
<li><a href="#マークダウンファイルをhtmlファイルに変換する">マークダウンファイルをHTMLファイルに変換する</a></li>
<li><a href="#アメブロに記事をアップ">アメブロに記事をアップ</a></li>
</ol>
</div>うん、これで大丈夫!
アメブロに記事をアップ
HTMLファイルができあがったらアメブロにアップします。
「HTML表示」を選んでハッシュタグを設定します。テーマも設定します。投稿時刻を予約する場合は未来の時間を設定します。
フェイスブックとの連携の設定もあったのですが終了してしまいました。
最後に無事公開ボタンを押して終了です。
マクロの実行が3回に及びかなり複雑になってしまいましたが、これで全体がうまく動くようになっています。アメブロなかなか大変です!
 |
たくさん読まれるアメブロの書き方
1,598円
Amazon |