SKBmangaArtで白黒イラストを作成する方法です。
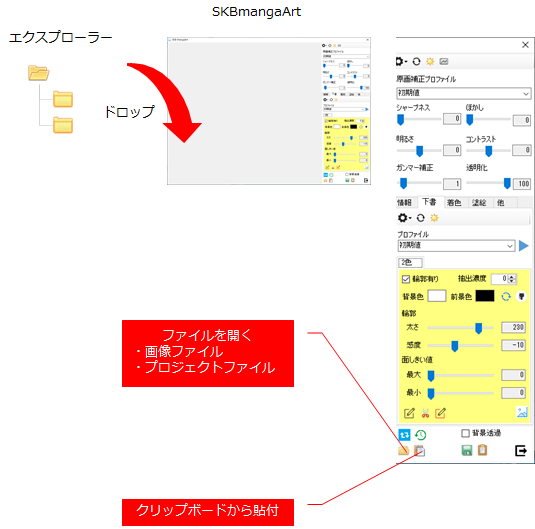
写真の取り込み
主に3種類あります。(ファイルは画像ファイルとプロジェクトファイルを開けます)
(1)エクスプローラーから画像ファイルをドロップする
(2)ファイルを開く
画像ファイルとプロジェクトファイルが開けます。
※プロジェクトファイルとは作成途中で保存しておくためのファイルです。
1つのファイルに元画像と全パラメーターが含まれます。拡張子:maprj
(3)クリップボードに保持した画像を貼り付ける
白黒イラストの作成
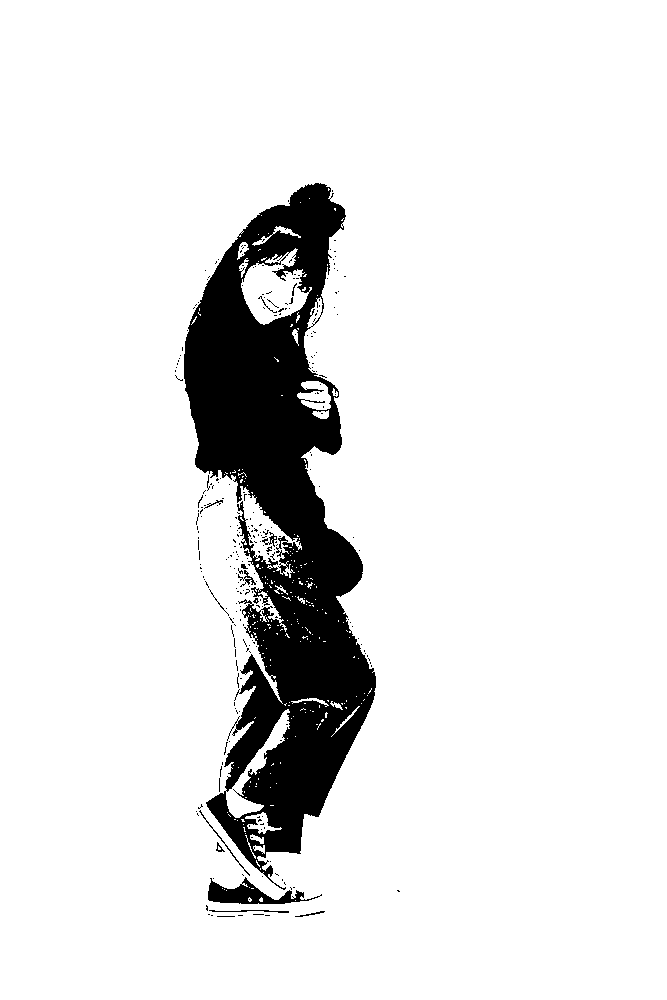
上記何れかの方法で写真を取り込むと、自動的に「初期値」で白黒画像を作成します。
例えばこのような感じ。
インストール直後の初期値は以下のようになっています。
輪郭
・太さ:200(輪郭抽出における線の濃度です)
・感度:0(輪郭抽出を画像全体に対してどのくらいの感度で行うかです)
面しきい値
最大:127(面の最大明るさをどのレベルまで許容するか)
最小:0(面の最低明るさをどのレベルからにするか)
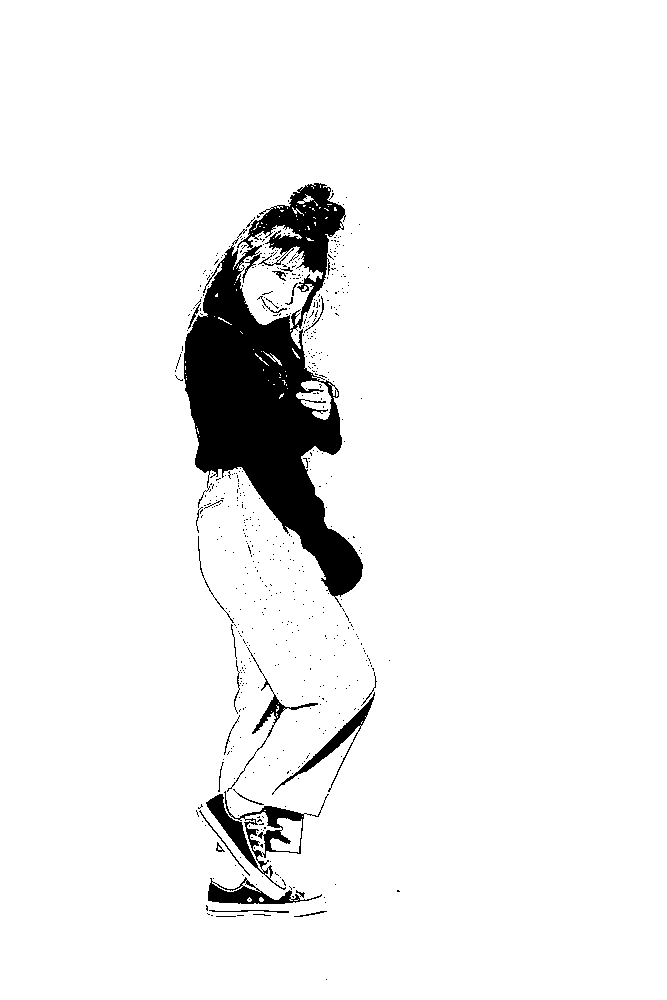
これらのパラメーターを弄ってイラストを適正化してみます。
パンツを白で表現するために、以下のようにしました。
輪郭
・太さ:200
・感度:0
面しきい値
最大:88
最小:0
パワーポイントの白黒化と比較してみます。
図の型式→色→色の変更→白黒:50%
パワーポイントの場合、輪郭が無いため、イラストっぽくなりません。
SKBmangaArtのパラメーターを弄ると様々な白黒イラストにする事ができます。
また、白黒イラストを使って様々に応用する事ができます。
最後に、わかりにくい面しきいちの最小について説明します。
面しきい値は最小と最大があり、これらは明るさの範囲を示します。
パワーポイントの白黒:50%と言うのは明るさ0~50%の範囲を黒にするという意味です。
SKBmangaAertも輪郭無しの場合、同じ絵になります。(SKBmangaArtの場合は%ではなく明るさの単位0~255です。50%は127になります。)
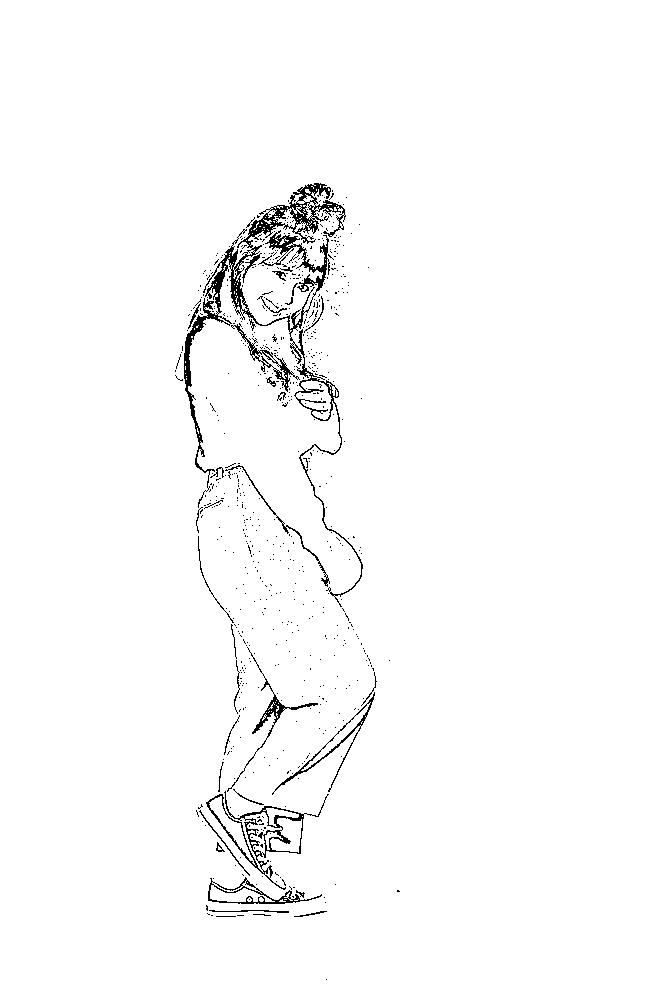
ここで、先に作ったイラストの最小値を67にしてみます。
これは67~88を黒にする事を意味します。
シャツの色が無くなりました。
シャツの色は元々黒に近い色のため、明るさが67未満だったため、白にされたのです。
これも、白黒イラスト化技法の一つです。
表示されている画像のクリックについて
原画と白黒画像表示の切り替えを行います。
本来は原画→中間画像→白黒画像だったのですが、現時点では原画→白黒画像→白黒画像となっています。
左クリックで正順、右クリックで逆順に切り替えて表示します。