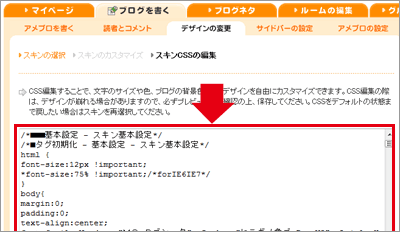
おそらく、ほとんどの方が下記の中で編集されているのではないでしょうか?

見ずらく編集しにくくないですか?
もっと広々としたところで、楽にやりましょ~よ

そこで、便利なツール「エディタ」の登場です

エディタ とは?
みなさんと馴染みの深いところで言えば、
Windowsのアクセサリにある「メモ帳」 です。
です。
文字を書くだけのツールですね。
世の中にはたくさんのエディタと言われるツールがあります。
その中でも、お勧めの
 CSS編集に使いやすい無料エディタをご紹介いたします。
CSS編集に使いやすい無料エディタをご紹介いたします。【Crescent Eve(クレッシェントイブ)】です。
CSSタグの最初のアルファベットを入力すると、
下記のようにそれを予想したタグが表示されます。

--------------------------------------------------------------------------------------------------------
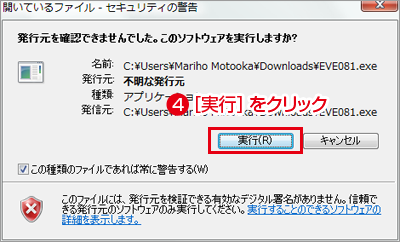
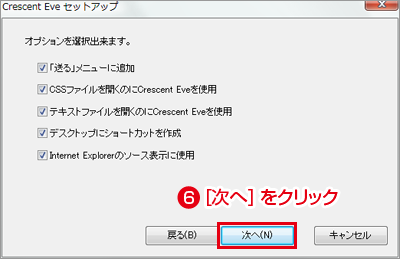
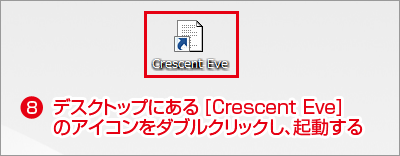
【ダウンロード&インストール方法】
 Crescent Eve のダウンロードページへアクセス
Crescent Eve のダウンロードページへアクセス








 【Crescent Eve】の機能などは、ご提供サイトをご参照ください。
【Crescent Eve】の機能などは、ご提供サイトをご参照ください。
--------------------------------------------------------------------------------------------------------
【おまけノウハウ】
アメブロのCSSコードを、Crescent Eve に簡単に移し替えて作業する方法


Crescent EveエディタでCSS編集の作業終了後、
今度は反対の動作で、Crescent Eve上で [Ctrl] + [A] でCSSコードを全選択し、
[Ctrl] + [C] でコピーし、
アメブロのCSS編集枠に [Ctrl] + [V] で貼りつけて、保存すれば終了。
[Ctrl] + [A] は全選択、
[Ctrl] + [C] はコピー、
[Ctrl] + [V] は貼り付けと覚えてください。
by ブログデザイナー@あめまり