ルームの改造は、とても重要です!
長い間、アメブロをされていらっしゃる方は既にお気づきかと思いますが、
いろんな場面で あなたのルームは、いつも見られています

ルームにはじまり、ブログで終わる。
これはもう、アメブロをやっている限り逃れられません。
ルームを見た方に、ブログへ入っていただけるように、これまたブログ同様ユーザに印象付け、あなたがどんなブログを書いているのか?お知らせする必要があります。
CSS編集を使ってカスタマイズすると言うことは、ブログと同じタイトル画像を付けたり、タイトル画像下のメニューを付けたり、できるわけです。
今回はその基礎ともなる、「どうやってルームでCSSを使うの?」ってとこをやりますね。
 管理画面の [ルームの編集] をクリックします。
管理画面の [ルームの編集] をクリックします。
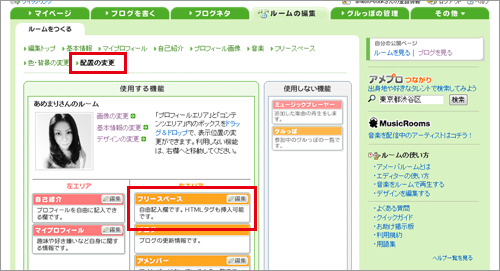
 [ルームをつくる] ― [配置の変更] をクリックし、使用する機能 に「フリースペース」が入っていることを確認します。
[ルームをつくる] ― [配置の変更] をクリックし、使用する機能 に「フリースペース」が入っていることを確認します。 
 [ルームをつくる] ― [フリースペース] をクリックします。
[ルームをつくる] ― [フリースペース] をクリックします。
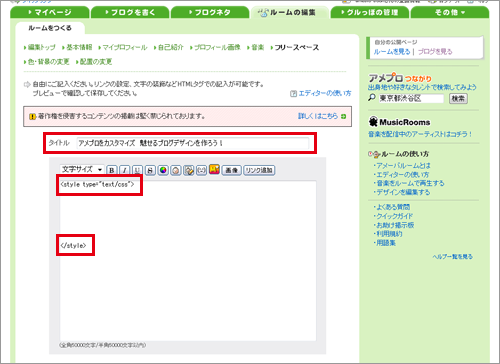
 タイトルを記入します。
タイトルを記入します。※編集していくうちに消しちゃいますが、ここではブログのタイトルでも入れておいてください。
<style type="text/css">
この間にタグを書きます。 タグを書く際は、一切の隙間、および改行を排除してください。
タグを書く際は、一切の隙間、および改行を排除してください。
</style>

 画像を見ると改行してあるように思えますが、これはアメブロの仕様で1単語ずつ読み取れるように自動で改行してあるだけで、実際には全て詰めて書きます。
画像を見ると改行してあるように思えますが、これはアメブロの仕様で1単語ずつ読み取れるように自動で改行してあるだけで、実際には全て詰めて書きます。[CSSを詰めずに書いた NG 例]
<style type="text/css">
#header li,
#freeSpace .subTitle {
display:none;
}
#rightArea #freeSpace,
#rightArea #blogSpace,
#rightArea #amemberList {
border:none;
}
</style>
[CSSを詰めて書いた OK 例]
<style type="text/css">#header li,#freeSpace .subTitle{display:none;}#rightArea #freeSpace,#rightArea #blogSpace,#rightArea #amemberList{border:none;}</style>

こんな感じで、ルームの「フリースペース」にCSSを記入していくことで、ルームが変身をとげます!
 アメブロのカスタマイズ本を出版しました!
アメブロのカスタマイズ本を出版しました!
[ 出版キャンペーン ] をおこないます!
9月16日(木)~9月17日(金)
たくさんの特典をご用意しておりますので、振ってご参加ください♪ 「アメブロでカスタマイズ 魅せるブログデザインを作ろう!」詳細
「アメブロでカスタマイズ 魅せるブログデザインを作ろう!」詳細 Amazonでのご購入はこちら
Amazonでのご購入はこちら