 左記は新デザインの [ CSS編集用デザイン ] です。
左記は新デザインの [ CSS編集用デザイン ] です。[ CSS編集用デザインの適用方法 ]
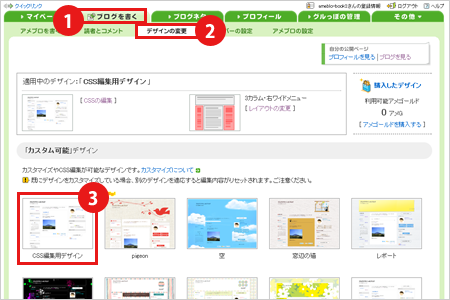
 ①[ ブログを書く ] ― ②[ デザインの変更 ] ― ③[ CSS編集用デザイン ]をクリックします。
①[ ブログを書く ] ― ②[ デザインの変更 ] ― ③[ CSS編集用デザイン ]をクリックします。
 ①レイアウトを選択し、その下のデザインを確認し問題なければ ②[ 適用する ] をクリックします。
①レイアウトを選択し、その下のデザインを確認し問題なければ ②[ 適用する ] をクリックします。
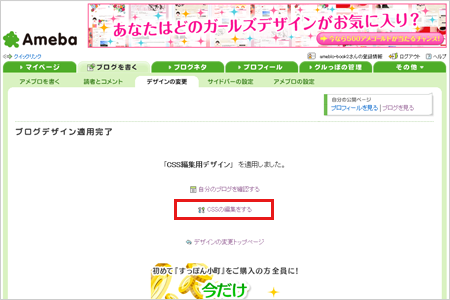
 [ CSSの編集をする ] をクリックします。[ CSS編集方法 ]の
[ CSSの編集をする ] をクリックします。[ CSS編集方法 ]の に続きます。
に続きます。
[ CSS編集方法 ]
※[CSS編集用デザイン]の適用が済んでいる場合は、こちらから始めます。
 ①[ ブログを書く ] ― ②[ デザインの変更 ] ― ③[ CSSの編集 ]をクリックします。
①[ ブログを書く ] ― ②[ デザインの変更 ] ― ③[ CSSの編集 ]をクリックします。
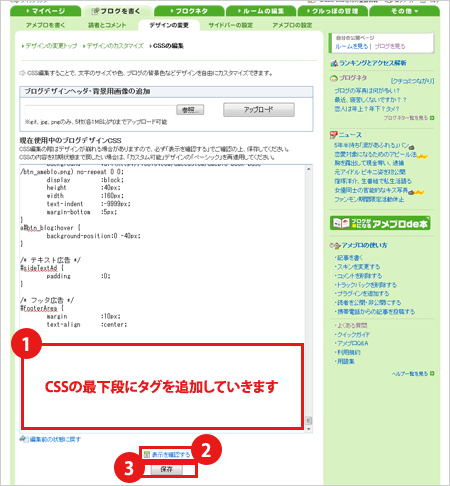
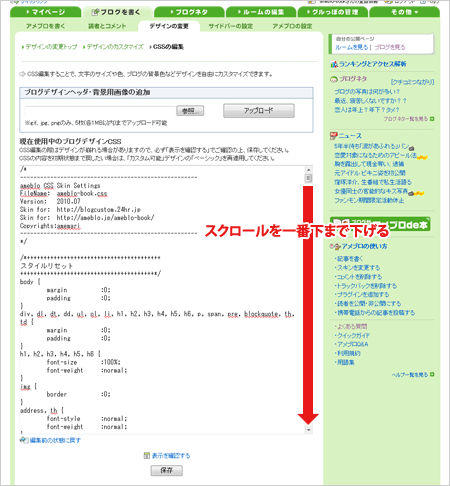
 CSSが書かれているエディタのスクロールを一番下まで下げる。
CSSが書かれているエディタのスクロールを一番下まで下げる。
 ①CSSの最下段にタグを追加していきます。
①CSSの最下段にタグを追加していきます。②[ 表示を確認する ]で表示の確認をし、③[ 保存 ]をクリックします。