今回Facebookページのプラグインをアメブロのサイドバーに表示させようと思って試してみたところ意外に簡単にできました。なので、その方法を備忘録として書いておこうと思います。
えー実はFacebookページを作っていたのでした!
そう、個人でもFacebookページを作成することは可能なんです!企業じゃなきゃFacebookページを作れないということではないんです。遊びで作って放置してました。
Facebookページの作り方はまた別途記事にしますね。
あ、それから!「いいね!」ボタンぜひ押してみてくださいね~。押した人のプロフィール写真が出るように設定してありますよ!宣伝効果あると思いますのでポチっとよろしくお願いいたします!
Facebookページでなく個人のFacebookでも同じようにサイドバーのプラグイン設置がカスタマイズできると思います。ご参考にしてみてくださいね。
Facebookページプラグイン
まずFacebookのページプラグインのページを開きます。
簡単に言えば、ここでプラグイン用のコードを作成してそれをアメブロのフリープラグインに貼り付ければいいんです。そしてフリープラグインをサイドバーに設置します。簡単です。
まず自分のFacebook(ページ)のURLをコピペして張り付けます。タブの項目はtimelineのままでOKです。
サイドバーの幅が足りない人は幅(width)を設定してください。アメブロで2カラムにしている人はほとんど大丈夫だと思います。3カラムにしている場合はキツイかもしれません。
その次の4つの設定オプションについて説明します。
「スモールヘッダを使用」:これは選択しておきましょう。
「plugin containerの幅に合わせる」:これも選択します。
「カバー写真を非表示にする」:ここはお好みです。はるなぴは表示させることにしました。
「友達の顔を表示する」:これもお好みですが、表示するのがお勧めです。いいねを押してくれた人のプロフィール写真がサイドバーに表示されるようになります。
ここまで設定が完了すれば実際に表示される雛形を見ることができます。表示状態を確認してOKなら「コードを取得」ボタンを押します。
すると次のようなポップアップ画面に取得すべきコードが表示されます。このうちStep1のコードはアメブロでは不要です。
Step3(本当はStep2の間違い?)のコードをコピーしておきます。
アメブロのフリープラグインを設置する方法
先ほどコピーして取得したコードをアメブロのフリープラグインに貼り付けます。
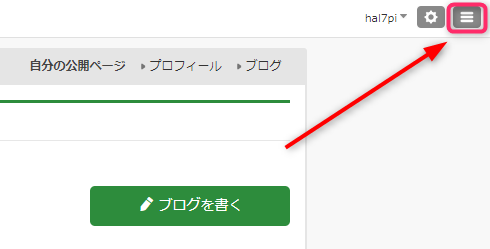
まず「ブログ管理」画面の右上にあるハンバーガーマーク(三本線マーク)をクリックします。
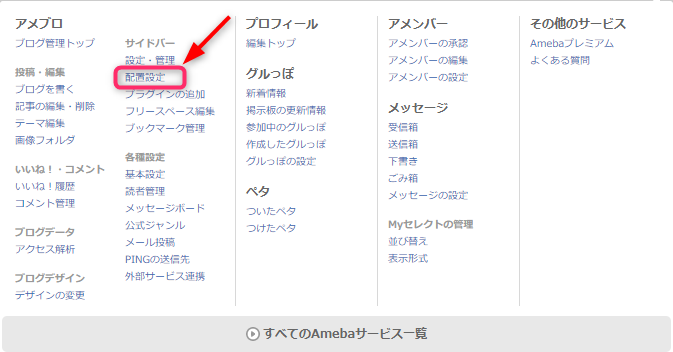
選択画面がポップアップで表示されますので「プラグインの追加」を選択します。
「プラグインの追加」画面で「フリープラグイン」のタブを選択します。そして先ほどコピーしたコードをウィンドウに貼り付けます。
最後に「保存」ボタンを押すのを忘れないようにしてくださいね。これでFacebookのプラグインで取得したコードがアメブロのフリープラグインに設定できました。お疲れ様です。
アメブロのサイドバーにフリープラグインを設置する
次に今作成したフリープラグインをアメーバブログのサイドバーに設置します。
先ほどと同様にハンバーガーマークを押します。
そして今度はサイドバーの「配置設定」をクリックします。
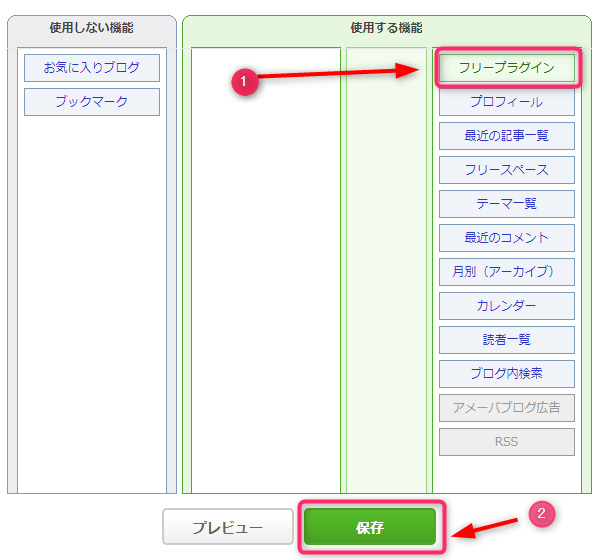
「使用しない機能」のところに「フリープラグイン」が配置されていると思います。これをドラッグして「使用する機能」の方に移動します。
移動する場所によってはプラグインが機能しないことがあります。はるなぴは今は右側サイドバーの一番上に持ってきています。
「保存」を押して終了です。一度自分のブログを見てFacebookプラグインが表示されているかどうか確認してみましょう。
これでダメならアメブロの共有設定を見直しする
これでもFacebookプラグインがサイドバーに表示されていないようなら、アメブロの共有設定を見直してみましょう。
「ブログ管理」画面から左のバーに表示されている「設定・管理」を選びます。
次に「基本設定」を選択します。
中ほどに「共有ボタンの表示」という項目がありますので、「表示する」のチェックボックスを選んで保存してください。
Facebookプラグインでサイトが華やかに
Facebookページのプラグインをサイドバーに設置できたことで何だかサイトが華やかになったような感じです。
どうぞ皆さんもこの記事を参考にしてトライしてみてくださいね。